什(shén)麽是響應式網站?
響應式網站設計是一種網絡頁面設計布局,其理(lǐ)念是:集中創建頁面的(de)圖片排版大(dà)小,可(kě)以智能地根據用(yòng)戶行爲以及使用(yòng)的(de)設備環境進行相對(duì)應的(de)布局。廈門網站建設公司-興動力和(hé)您一起討(tǎo)論下(xià)響應式:
響應式網站設計(Responsive Web design)的(de)理(lǐ)念是:
頁面的(de)設計與開發應當根據用(yòng)戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的(de)響應和(hé)調整。具體的(de)實踐方式由多(duō)方面組成,包括彈性網格和(hé)布局、圖片、CSS media query的(de)使用(yòng)等。無論用(yòng)戶正在使用(yòng)筆記本還(hái)是iPad,我們的(de)頁面都應該能夠自動切換分(fēn)辨率、圖片尺寸及相關腳本功能等,以适應不同設備;換句話(huà)說,頁面應該有能力去自動響應用(yòng)戶的(de)設備環境。響應式網頁設計就是一個(gè)網站能夠兼容多(duō)個(gè)終端——而不是爲每個(gè)終端做(zuò)一個(gè)特定的(de)版本。這(zhè)樣,我們就可(kě)以不必爲不斷到來(lái)的(de)新設備做(zuò)專門的(de)版本設計和(hé)開發了(le)。
響應式網站大(dà)緻包含五種類型:
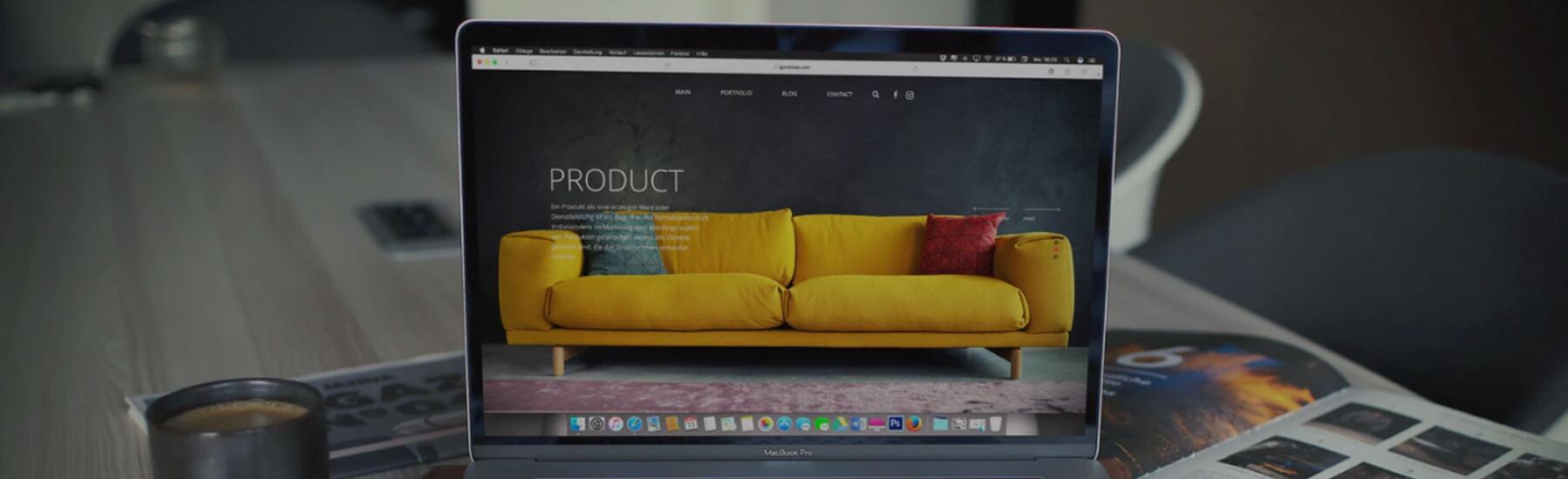
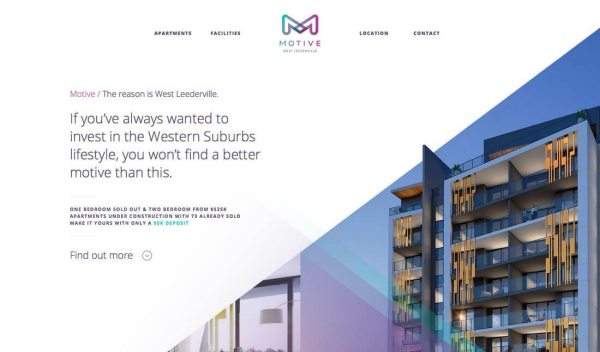
1、背景大(dà)圖+簡單多(duō)列布局
背景大(dà)圖和(hé)簡單多(duō)列布局算(suàn)的(de)上是黃(huáng)金搭檔。一方面,背景大(dà)圖可(kě)以充分(fēn)吸引用(yòng)戶的(de)注意力,激發用(yòng)戶的(de)興趣,另一方面,多(duō)列布局将次級元素以簡潔、明(míng)了(le)的(de)方式呈現出來(lái),更進一步讓用(yòng)戶有點擊浏覽的(de)欲望。除此以外,使用(yòng)這(zhè)種布局模式的(de)網站不僅看上去很幹淨、清爽,有足夠強勁的(de)視覺表現力,而且還(hái)能夠突破斷點的(de)限制,不管設備屏幕的(de)大(dà)小,都爲用(yòng)戶展示充足的(de)内容,供用(yòng)戶浏覽和(hé)探索,做(zuò)到真正的(de)響應式。盡管由于設備的(de)差異,網站的(de)具體布局可(kě)能會有所出入,比如使用(yòng)固定寬或流體布局等。但網站總體布局模式是大(dà)同小異的(de),一般包括以下(xià)幾個(gè)部分(fēn):
導航菜單欄
背景大(dà)圖,附有文字标題
2~4個(gè)分(fēn)欄,承載不同類别的(de)信息
主要内容區(qū)域
頁腳
導航
主要内容區(qū)域,文字+圖片爲主
頁腳
頁眉和(hé)導航菜單
靠左的(de)一欄相對(duì)較寬,展示主要内容
靠右常爲側邊欄,展示相關鏈接等内容
頁腳
相關趨勢:現在使用(yòng)這(zhè)種布局的(de)網站越來(lái)越多(duō)地采用(yòng)色彩豐富的(de)圖标或插畫(huà),讓網頁更顯豐富和(hé)多(duō)彩。另外,這(zhè)種風格也(yě)常與扁平化(huà)設計風格結合在一起。
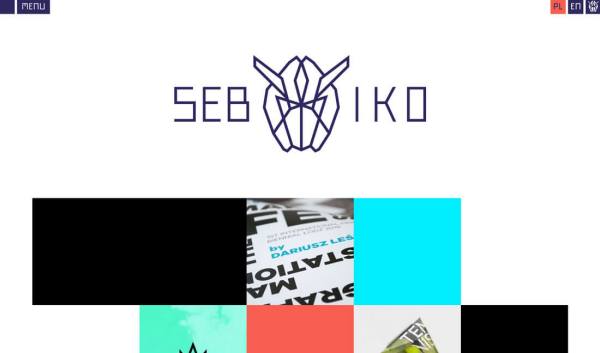
2、單頁單欄布局
如果你沒有太多(duō)的(de)内容,或者隻是想做(zuò)一個(gè)主題頁面,在近幾年很火熱(rè)的(de)單頁式設計就非常适合你。正如它的(de)名字那樣,它非常适宜于展現極簡的(de)内容。單頁式設計最适合于小網站或者小型項目的(de)設計。它可(kě)以讓介紹頁面更簡潔,也(yě)能讓簡單的(de)信息更突出,更有分(fēn)量。對(duì)于一些内容比較簡單的(de)博客網站而言,單頁設計也(yě)是不錯的(de)選擇。不過在網站中選用(yòng)這(zhè)種布局時(shí),我們需要著(zhe)重考慮元素的(de)間隔問題。單頁單欄設計相當考驗設計師留白和(hé)布局平衡的(de)功底,過于緊密的(de)元素會讓網站顯得(de)很急促,訪客在浏覽時(shí)也(yě)容易有障礙;而過于松散的(de)安排又會讓網站看上去空洞無物(wù),所以反複推敲網站各種元素的(de)親疏遠(yuǎn)近排列很是重要。起飛(fēi)頁自助建站系統就非常适合創建單頁式布局的(de)網站,有多(duō)個(gè)單頁式的(de)模版可(kě)以使用(yòng)。
下(xià)面是這(zhè)種設計布局的(de)基本組成部分(fēn):
相關趨勢:和(hé)單頁單欄設計布局結合最緊密要數動畫(huà)效果和(hé)視差滾動。這(zhè)些效果可(kě)以讓略顯沉悶的(de)單頁式設計變得(de)生動有趣,增添一些不一樣的(de)色彩。
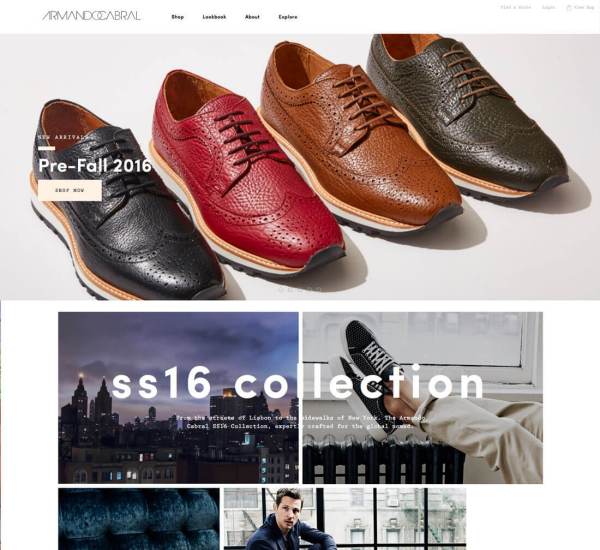
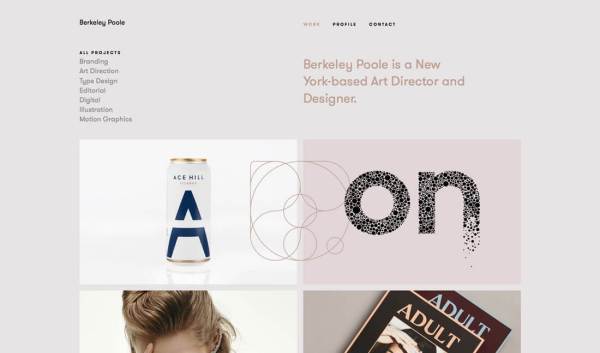
3、不規則栅格
除了(le)前面提到的(de)簡單栅格以外,我們還(hái)可(kě)以在網站中使用(yòng)自定義的(de)不規則栅格布局,将栅格分(fēn)成多(duō)個(gè)整齊的(de)行和(hé)列或是經典的(de)4*4格局等。自定義栅格布局可(kě)能在設計師的(de)作品集中最爲常見,不同設計師通(tōng)常會對(duì)栅格系統有不一樣的(de)理(lǐ)解和(hé)運用(yòng)。除了(le)視覺化(huà)元素以外,不少設計師還(hái)在栅格中填充色彩或文本信息。爲什(shén)麽自定義栅格布局會受到這(zhè)麽多(duō)人(rén)的(de)喜歡呢(ne)?最大(dà)的(de)原因就在于它的(de)組織性,它可(kě)以在呈現大(dà)量内容的(de)同時(shí)不顯冗餘、繁瑣,它具有規律性和(hé)可(kě)預見性,用(yòng)戶能夠更加快(kuài)速獲取想要的(de)信息。除此以外,自定義栅格很是自由,站長(cháng)們可(kě)以根據自己的(de)需要合理(lǐ)安排網格的(de)多(duō)少,設計出的(de)布局也(yě)是獨一無二的(de)。不過,在設計自定義布局時(shí),我們一定要注意栅格行、列尺寸和(hé)間距的(de)控制,如果這(zhè)些細節沒有控制好的(de)話(huà),很有可(kě)能破壞整個(gè)設計的(de)美(měi)感。
相關趨勢:不少設計師開始将平鋪的(de)網格與動畫(huà)結合起來(lái),比如設置點擊按鈕讓網格翻轉顯示額外的(de)信息。另外,栅格系統也(yě)可(kě)以和(hé)卡片式設計很好的(de)結合在一起,更好的(de)整合圖片、文字等多(duō)種元素。
4、經典的(de)F式布局
研究表明(míng),用(yòng)戶在浏覽網頁時(shí)習(xí)慣沿著(zhe)F式的(de)閱讀軌迹。這(zhè)也(yě)就是說,用(yòng)戶喜歡從左到右閱讀,然後向下(xià)移動,再繼續從左到右閱讀。這(zhè)種F式的(de)閱讀模式對(duì)應的(de)網頁布局就是F式布局,将最關鍵的(de)信息沿著(zhe)字母F的(de)形狀放置。這(zhè)迎合了(le)用(yòng)戶的(de)閱讀習(xí)慣,便于用(yòng)戶與網站進行交互。下(xià)面是F式布局的(de)基本框架:
相關趨勢:提到F式布局,設計師常會想到側邊欄。有時(shí),他(tā)們會翻轉側邊欄的(de)位置,或是将側邊欄與導航菜單結合在一起。還(hái)有,不少設計師在F形狀區(qū)域使用(yòng)超大(dà)背景圖吸引用(yòng)戶的(de)注意力。
5、極簡分(fēn)層
極簡主義的(de)設計一直都很受歡迎,它的(de)流行不是沒有原因的(de)。極簡主義提供了(le)充分(fēn)的(de)留白,能夠營造輕松愉悅的(de)氛圍,同時(shí)也(yě)會讓網站的(de)重點内容更容易被聚焦。而在極簡化(huà)的(de)頁面中添加幾個(gè)分(fēn)層,可(kě)以讓信息更有層次,也(yě)使得(de)這(zhè)個(gè)頁面擁有更多(duō)細節、更生動有趣。極簡分(fēn)層的(de)布局可(kě)以适配多(duō)種不同元素的(de)項目,在站長(cháng)想要引導用(yòng)戶關注某個(gè)關鍵内容時(shí)也(yě)比較适用(yòng)。